GRAPHIC DESIGN, Art742, Sequence: Networks and Transactions
For first-year graphic design students. How can graphic design influence and be influenced by the unpredictable encounters between one group and another? Or between quantities of unknown users on one side, and vast webs of fluctuating information on the other? In this course students develop typographies, visual languages, and motion vocabularies appropriate for these pervasive conditions of the modern world, found in experiences as varied as Facebook, YouTube “supercuts,” the game of chess, automated stock trading, and the organization and speech patterns of political movements. The course posits that designed form may sometimes be visible, and at other times be relational or latent rather than directly seen. The class is primarily a studio course but also includes a programming lab in which fundamentals of coding are taught through hands-on work each week. No previous programming experience is assumed, and completed projects are expected to be technological in nature. Weekly reading discussions from a range of sources complete a triangle of design, practice, and theory. Prerequisite: ART 749a. Dan MichaelsonEditor details
Last edited by: Teto Elsiddique
Edit access: Staff, Faculty
nc -c art.yale.edu 80
GET /gallery HTTP 1.1
Host: art.yale.edu
<press return a couple times>
Editor details
Last edited by: Dan Michaelson
Edit access: Everybody
HTTP verbs
GET. Get an asset. All information is passed to the server through the URL. The browser always uses this when entering a URL into the browser, or following a link. Query parameters like ?foo=a&bar=2 can be added to the URL to pass more information as part of the URL.
The browser uses one of the following verbs when it needs to send more information than could fit in a URL, such as a images, a lot of text, etc.:
POST. Create a new asset.
PUT. Replace an existing asset. (More rare.)
PATCH. Update an existing asset without entirely replacing it. (More rare.)
DELETE. Delete an existing asset. (More rare.)
Editor details
Last edited by: Dan Michaelson
Edit access: Everybody
Chrome dev tools
- Press Cmd-Opt-J
- Go to the Network tab
- Load a website in the browser as you normally would, and watch the Network tab
- In the Network tab you can pull down “Online” to simulate a slower connection speed
A website is a conversation.
The HTTP protocol for that conversation is mostly English.
You don’t know how the assets (HTML, images, etc.) are generated. They could be static files served by the web server or the website could create them on demand before serving them.
Editor details
Last edited by: Dan Michaelson
Edit access: Everybody
MAMP configuration
1. Set the document root to the folder where you’ll keep all your code. These are the files (PHP etc.) that you’ll be editing, and that the Apache web server will serve.
MAMP Pro: Hosts → localhost → General → Document root
MAMP Free: Preferences → Web Server → Document Root
It should restart the server automatically.
- Make sure PHP error messages get displayed
MAMP Pro: PHP → Log errors: ✓ To screen ✓ To file. Say yes to restart the server.
MAMP Free:
- Click “Open WebStart Page”
- Scroll down on that page and click phpinfo
- Find the Loaded Configuration File path. It’s probably /Applications/MAMP/bin/php/php7.2.10/conf/php.ini but not necessarily.
- Edit that file (be careful, there are several php.ini files around but you need to edit the specified one) in your text editor.
- Search for “displayerrors =”. Set the value to On (capital O). (Ignore the displayerrors line that begins with a “;” - that’s just a comment. You want the line that doesn’t begin with a “;”.)
- Stop and start the server.
- Make sure directory listings are enabled
MAMP Pro: Hosts → localhost → Apache: ✓ Indexes (leave others as is). Say yes to restart the server.
MAMP Free: This should already be the default.
- Access your web server from a web browser:
Editor details
Last edited by: Dan Michaelson
Edit access: Everybody
Jan 29: Query parameters. Request-response project.
<html>
<head>
<title>
Hello world!
</title>
</head>
<body>
<?php
// Variables start with a $ and then a letter. No special characters.
// They are case sensitive.
$name = $_GET["name"];
$what = $_GET["what"];
// Always use double-equal to check equality in a condition.
// Single-equal is assignment.
if ($name == "Star") {
$name = "?";
}
else {
$name = strtoupper($name);
}
?>
<h1>
Hi <?= $name ?>!
</h1>
<p>
It's <?= date("r") ?>.
</p>
<p>
<?php if ($what < 4) { ?>
<img src="images/<?= $what ?>.jpg" width="200">
<?php } else { ?>
<em>I don't have that many images.</em>
<?php } ?>
</p>
<p>
<a href="<?= $what ?>.php">Here's your link.</a>
</p>
<p>
<a href="hello.php?name=Maria&what=<?= $what ?>">Are you Maria?</a>
</p>
</body>
</html>
Editor details
Last edited by: Dan Michaelson
Edit access: Everybody
Hosting
Domain name registrar → Name server →
Application host
- Create Dreamhost account. Register a domain now or later. If you do it now it’ll take some time to activate.
- In DH, manage domains. Upload files using DH’s WebFTP feature, or using an actual FTP program (Transmit, Cyberduck etc.).
- In DH under Advanced, create MYSQL server. Choose unique database name, username, password.
- In your PHP, use the database host, name, username, and password from Dreamhost.
- In your local phpmyadmin, select the database and do export.
- In the DH phpmyadmin, select the database and do import.
- Upload again the PHP file(s) where you fixed the database credentials.
Editor details
Last edited by: Dan Michaelson
Edit access: Everybody
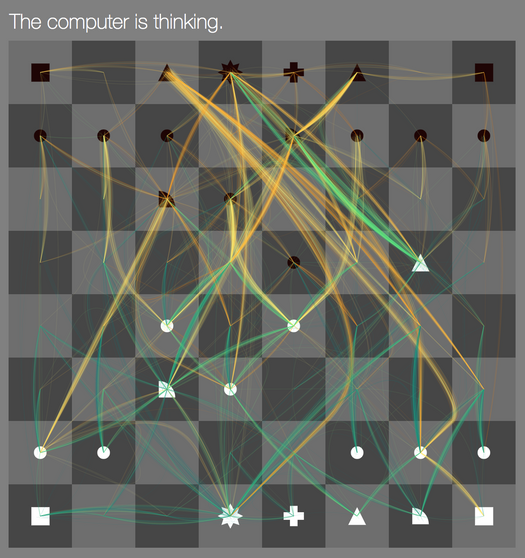
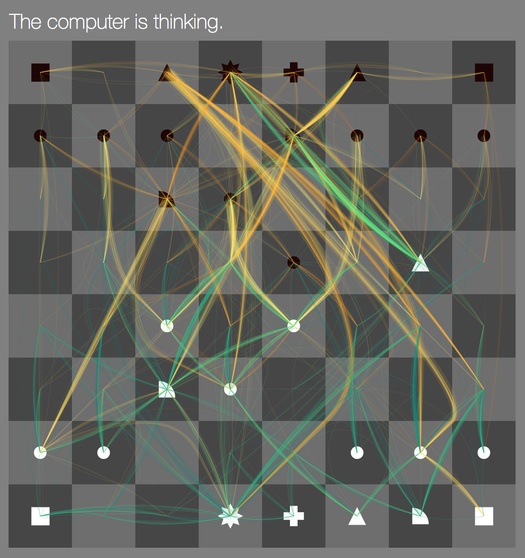
Project 1. Chess
Step 1. If you don’t know how to play chess, please learn how to.
Step 2. Combining your knowledge of chess – its rules and other aspects of the game’s strategies and poetics which you identify through research and personal practice – together with your own thesis, design a set of chess pieces.
Your chess pieces should be two-dimensional. If Calder’s or Ernst’s chess sets are about the nature of sculpture (through the lens their own artistic practices) in equal measure as they are about the game of chess (its rules, strategies, and poetics), then this is a project about the nature of graphic design/typography (through the lens of your own thesis) in equal measure as it is about the game of chess (its rules, strategies, and poetics).
You can take some liberties in that your pieces don’t have to comprise a usable game, a familiar vernacular, or a marketable product etc. – but they do have to obey the rules of chess (e.g. 16 pieces per side in 6 genres [king, queen, rook, bishop, knight, pawn], the bishop moves diagonally, etc. etc.).
Consider the relationship between the game’s visible aspects (game pieces) and invisible aspects (rules, stratagems, opposition). How does each uniquely reveal, influence, or engage the other?
You may wish to consider this brief from Duchamp:
The standard chess sets now in use, the FRENCH set and the STAUNTON, are both somewhat confusing in the similarity and intricacy of their forms. In the French Set for example, the Bishop is a little Queen and the pawn a little Bishop. Cannot a new set be designed, that is, without a too radical departure from the traditional figures, at once more harmonious and more agreeable to the touch and to the sight, and above all, more adequate to the role the figure has to play in the struggle? Thus, at any moment of the drama its optical aspect would represent (by the shape of the actors) a clear incisive image of its inner conflicts. In the complicated modern game the figures should inspire the player instead of confusing him. They should whisper to him at the right moment: “Move now to QB4. … Break through the center. … Pin the Knight. … Let me win a piece. … We can exchange Queens, the pawn will be metamorphosed into a new Queen. … to mate the King.“
and
they should never make a
MISTAKE.
It’s your choice whether you want to in any way consider existing vernaculars of chess sets. You could ignore the “Staunton” standard style of chess pieces altogether and focus only on the nature of the game (for example, what Duchamp calls the potential to reveal an “incisive image of its inner conflicts”), and your thesis, as design factors.
Editor details
Last edited by: Dan Michaelson
Edit access: Everybody
Editor details
Last edited by: Dan Michaelson
Edit access: Everybody